Kubernetes Advent Calendarの9日目!
発端
数ヶ月前、こんな記事がありました。
Cloud Foundry’s Service Broker API Role in Kubernetes and Open Source Platforms
Kubernetesに、Cloud FoundryのService Brokerの仕組みを持ち込むという話です。
このService Broker、一体どういうものなんでしょうか。これを持ち込むことによって、どのようなメリットがk8sにもたらされるんでしょうか。今回は、Cloud Foundryを例に説明してみます。
あ、ちなみに。 Service Brokerと聞いてKubernetes勢は混乱しているかもしれません。Kubernetesにも"Service"の概念がありますからね。
Service BrokerのいうServiceとは、KubernetesのServiceを指すのではなく、MySQLやRabbitMQなどなどバックエンドサービスを指すと考えてください。
Service Brokerって何
Service Brokerを一言で表現すると、 Cloud Foundryと外部サービスを疎結合に結びつける仕組み となるでしょうか。
具体的に見ていきましょう。
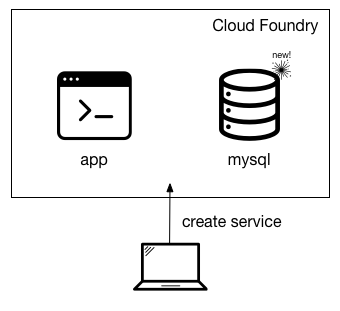
以下はCloud FoundryでMySQLのDBを作成し、アプリケーションにバインドする際のコマンドです。ちなみにcfコマンドはCloud FoundryのCLIです。
cf create-service mysql free app1-mysql cf bind-service app1 app1-mysql
Cloud Foundry内にapp1-mysqlという名前を付けたMySQLを立ち上げて、それとアプリを紐付けしている。そんなイメージが湧くのではないでしょうか。図にするとこんな感じ。

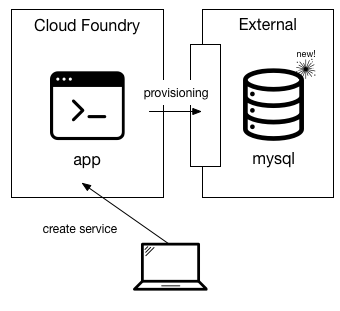
しかし、実際には違うのです。より実体に近い形で図を起こすとこうなります。

そう、cf create-serviceで作成されるものは、Cloud Foundryの中ではなく、外側にあるのです。このとき、Cloud Foundryと外部サービスの橋渡しをしているのが、Service Brokerです。
Service Brokerのフロー
Cloud FoundryがService Brokerと連携する際、Cloud Foundryがクライアント、Service Brokerがサーバーという位置づけになります。
Cloud Foundry FoundationによりService Broker APIというAPIが定められています。これを実装したものがService Brokerとなるわけです。
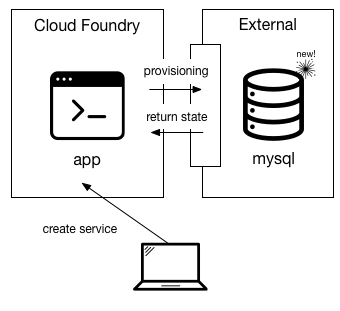
実際にCreate Serviceをした際のフローは以下のようになります。

Service BrokerはCloud Foundryからのリクエストを受け付けて返すだけ。クライアント/サーバー型の位置づけになっていることが分かるでしょうか。
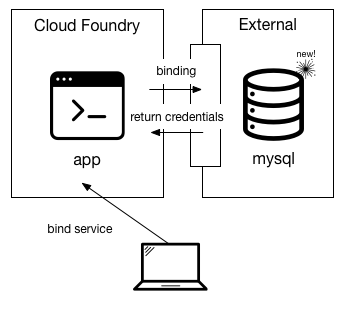
次に、作成したサービスとアプリケーションを紐付ける作業、バインド時のフローです。

create時と同じく、CFからService Brokerにリクエストが飛んでいることが分かりますね。
Serviceをバインドすると何が起きるのか
アプリケーションとサービスをバインドすると聞くと、間にオーバーレイのネットワークが出来上がって直接通信して・・・みたいなことを想像してしまうかもしれませんが、残念ながらそこまではやってくれません。 サービスをバインドすると、そのサービスに関する情報が環境変数でアプリケーションに渡されます。基本、それだけです。
環境変数なんてデプロイするときに自分で設定出来るんだから、こんなの要らないじゃん
そう思う人もいるかもしれません。その考え方は間違ってはいません。 しかし、以下のようなケースの場合を考えてみましょう。

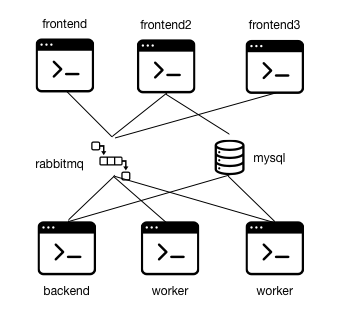
Microservicesが叫ばれる昨今、機能単位で細かくアプリケーションを分けるシーンも増えてきています。その場合、MQなどを用いてアプリケーション間でデータのやり取りを行う必要があるわけですが・・・
たとえばこの状態でMySQLやRabbitMQを作り直したり、プラン変更でエンドポイントを変更するとなるとどうでしょう。全てのアプリケーションの環境変数を変更する必要がありますね。
ただ、運用を考えると、同じ設定をあちこちに入れるのはあまり美しくありません。出来る限りDRYにいきたいものです。
MySQLやRabbitMQを、ひとつのリソースとして見立て、必要なアプリケーションからそれぞれリソースをバインドする。こういうモデルにすることで、何か変更が発生した場合も、リソース側だけを差し替えれば済みます。1アプリケーションだけ設定を間違えて問題がおきるといったこともありません。
12 Factor Appで示されるベストプラクティスの1つ、バックエンドサービスをアタッチされたリソースとして扱う が実現出来るわけですね。
k8sがService Brokerをどう取り入れていくのか
CFは優れたPaaSですが、その設計思想からしてもDBのようなステートフルなサービスを運用するには向いていないのです。Service BrokerはそのようなCFとその他のサービスを疎結合で結びつけることで、より柔軟な拡張性を持たせるための仕組みということですね。
Kubernetesは最近のアップデートを見る限り、ステートフルなアプリケーションも極力サポートしようという動きがみられます。しかしながら、「動かせる」ことと「動かしたいかどうか」は別に考える必要があります。 たとえば、メールサーバーを動かすのもやろうと思えば可能でしょうけど、メールサーバーの運用経験がある人であれば自分で運用したいとは二度と思わないでしょうし、ましてやKubernetesの上に載せたいなんて考えすらしないでしょう。
そうなると、やはり同じように外部サービスに投げることになるわけで、そこでService Brokerのような仕組みがあれば、より簡単にKubernetes上のアプリにバインドすることができるわけですね。
現在は、service-catalogという名前で実装が進みつつあるようです。
また、このService Broker開発にも関わるDeisのチームは、stewardと言う名前で何かを開発しているようですが、これがどう絡んでいるのかは深く追っていないので分かりません。
というわけで、今回の記事はこれでおしまい。
